關於使用者認知的心理學基礎
完形心理學,又稱作格式塔(Gestalt)心理學,於二十世紀初由德國心理學家提出 — 用以說明人類大腦如何解釋肉眼所觀察到的事物,並轉譯為我們所認知的物件。它可說是現代認知心理學的基礎,其中貫徹的旨意就是「 整體大於個體的總合概念 」。完形心理學的概念說明了人腦處理資訊的機制是如何運作的,描述數種人類視覺系統的佈局屬性,而UI介面設計正是對這套心理認知系統略加參透,有效的讓使用者釐清版面資訊與元素之間的關係,辨識與建立畫面的關聯性。
完形心理學,又稱作格式塔(Gestalt)心理學,於二十世紀初由德國心理學家提出 — 用以說明人類大腦如何解釋肉眼所觀察到的事物,並轉譯為我們所認知的物件。它可說是現代認知心理學的基礎,其中貫徹的旨意就是「 整體大於個體的總合概念 」。完形心理學的概念說明了人腦處理資訊的機制是如何運作的,描述數種人類視覺系統的佈局屬性,而UI介面設計正是對這套心理認知系統略加參透,有效的讓使用者釐清版面資訊與元素之間的關係,辨識與建立畫面的關聯性。
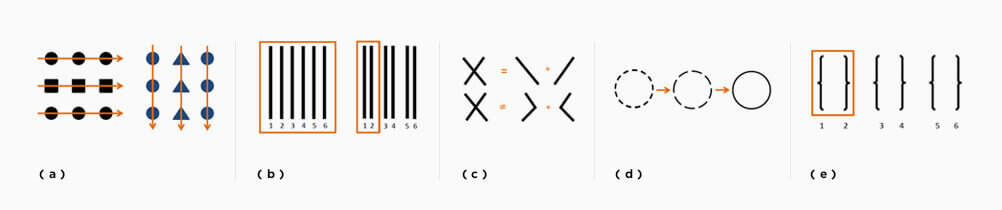
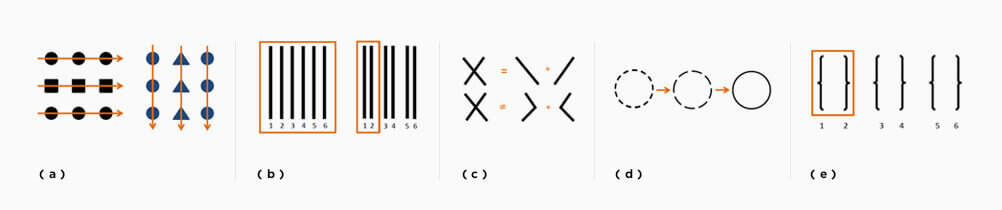
· 相似性 (Similarity) — 我們的大腦會把相似的事物看成一體。如圖 (a)
· 接近性 (Proximity) — 我們的大腦會把把靠近的事物看成一體。如圖 (b)
· 連續性 (Continuity) — 我們的大腦會把事物看成連續的形體。如圖 (c)
· 封閉性 (Closure) — 我們的大腦會將許多個獨立的元素視認為一個完整封閉的圖形。如圖 (d)
· 對稱性 (Symmetry) — 我們的大腦會把對稱的物體,視為一個整體。如圖 (e)

大家應該也不難發現同個設計裡綜合了多種不同的完形概念,因此先理解我們的大腦是如何處理訊息的,能有效提升設計師優化界面設計的能力,在表明設計原委時也能有個明確的審核依據與共同的溝通語彙。留白不再該只是設計的附屬品或毫無根據,可能是利用接近性或對稱性來幫助大腦將資訊分群;而填充式的滿版內容無助於閱讀,只會加重使用者的認知負荷。希望大家在掌握這些原則後可以有所依據,言之有物,設計有理,讓你的產品更有感。

大家應該也不難發現同個設計裡綜合了多種不同的完形概念,因此先理解我們的大腦是如何處理訊息的,能有效提升設計師優化界面設計的能力,在表明設計原委時也能有個明確的審核依據與共同的溝通語彙。留白不再該只是設計的附屬品或毫無根據,可能是利用接近性或對稱性來幫助大腦將資訊分群;而填充式的滿版內容無助於閱讀,只會加重使用者的認知負荷。希望大家在掌握這些原則後可以有所依據,言之有物,設計有理,讓你的產品更有感。
資料來源:
1. 國家發展委員會-網路趨勢與社群應用分享:UI設計的完形心理學
2. Medium <用完形心理學,增加介面設計有感度>Seal Tseng